What Makes a Modern Website Design Stand Out from the Competition
What Makes a Modern Website Design Stand Out from the Competition
Blog Article
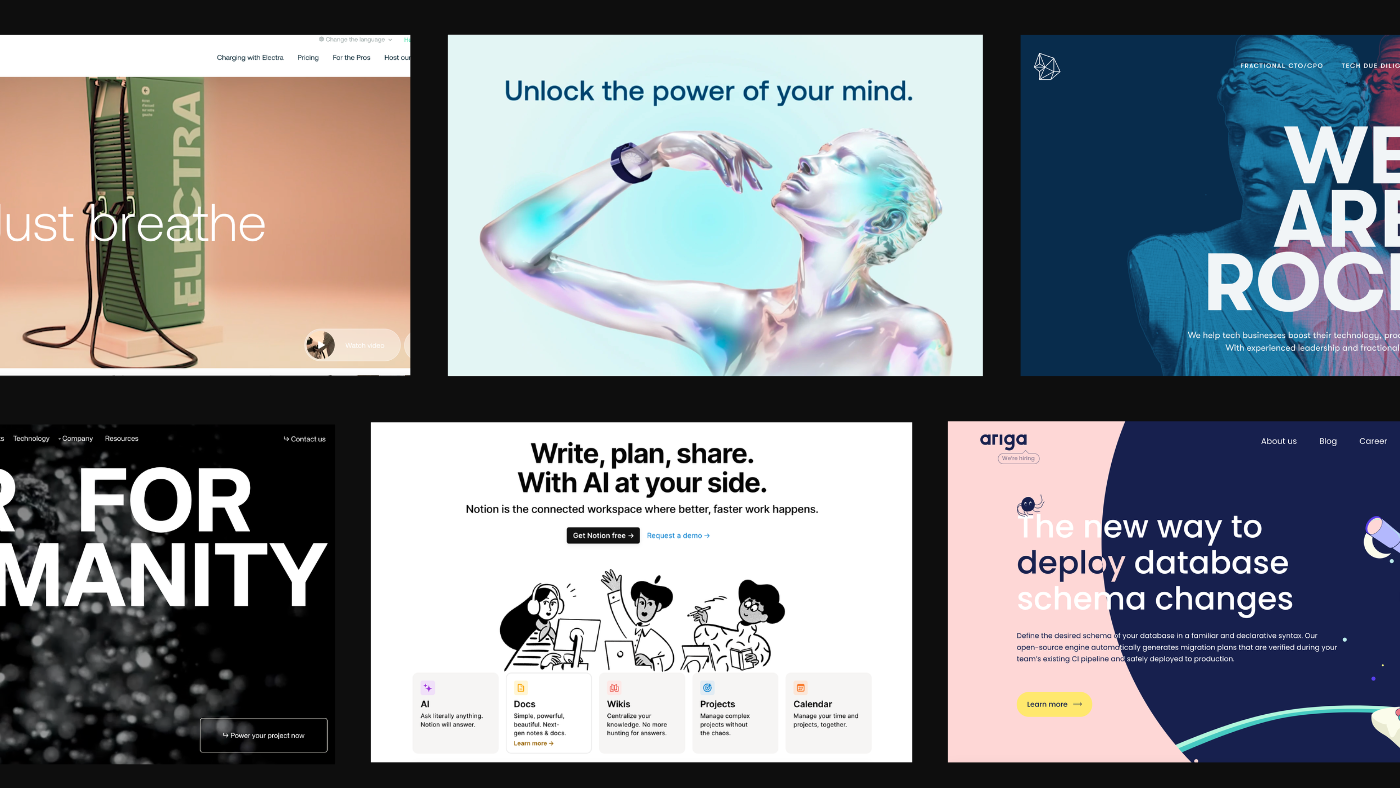
The Ultimate Guide to Modern Site Style Trends
In the ever-evolving digital landscape, contemporary website design patterns play a crucial role in shaping individual experience and involvement. From the surge of minimal layout principles that focus on simplicity to the impact of vibrant typography in defining brand name identification, each element contributes to a natural on-line visibility.
Minimalist Design Principles
Minimal layout principles emphasize the idea that less is extra, promoting for simpleness and capability in visual communication. This strategy strips away unneeded components, focusing instead on necessary components that share the desired message successfully. By focusing on clarity, minimal layout improves customer experience, permitting visitors to navigate internet sites easily.
Core tenets of minimalist design consist of using enough white area, which creates a feeling of balance and company. This adverse area not only routes the visitor's focus to vital elements however also promotes a relaxing visual environment. Furthermore, a restricted color scheme is commonly utilized, making use of soft shades or monochromatic systems to preserve aesthetic cohesion and stop overwhelming the user.
Typography plays an important duty in minimalist design, where clear typefaces are chosen for their simpleness and effectiveness in communicating web content. Graphics and pictures are conserved, making certain that they offer a function instead of sidetrack from the general message. Eventually, minimalist design principles grow a focused environment that encourages customers to engage with the material, improving the general efficiency of contemporary website design. This fad mirrors a growing appreciation for thoughtful, user-centric appearances in electronic spaces.
Strong Typography Selections
Welcoming vibrant typography selections has actually ended up being a specifying feature of modern-day web site style, as it properly catches attention and shares solid messaging. Developers are increasingly using typography not merely as a practical element but as a key aesthetic component that improves the overall visual and individual experience.

Additionally, the juxtaposition of vibrant typography with minimal style principles enables striking contrasts, improving readability while keeping visual allure. Making use of whitespace around vibrant text further highlights its importance, making certain that the message reverberates with the target market.
As digital landscapes become a lot more competitive, leveraging vibrant typography enables brand names to distinguish themselves and leave a lasting perception. The careful choice of font styles and their application can stimulate feelings, develop tone, and drive action, making bold typography a crucial tool in modern-day site style. Inevitably, it is a powerful way to improve storytelling and make sure that crucial messages are not just seen yet also felt.
Mobile-first and responsive Style
Receptive and mobile-first style has become an essential concept in modern-day web site growth, reflecting the enhancing reliance on mobile phones for accessing on the internet web content. As customer behavior changes towards mobile browsing, developers must focus on producing experiences that adjust effortlessly across numerous display sizes and resolutions.
A receptive layout makes sure that a site instantly changes its layout, images, and functionality based on the tool being used. Mobile-first design supporters her explanation for developing web sites initially for smaller sized displays, ultimately scaling up to larger display screens.
Applying mobile-first and responsive principles not just caters to individual preferences yet likewise lines up with seo (SEARCH ENGINE OPTIMIZATION) techniques. Major search engines, like Google, focus on mobile-friendly internet sites in their rankings, making it vital for services to adopt these layout approaches. In an affordable electronic landscape, welcoming mobile-first and receptive layout is not simply an alternative; it is important for ensuring accessibility and interaction with a varied target market.
Engaging Microinteractions
Microinteractions play a critical duty in improving user engagement and total site experience, specifically in the context of receptive and mobile-first design. These subtle style aspects supply immediate responses to customers, making communications a lot more intuitive and pleasurable. Examples include switch animations, notification alerts, and filling indications, which not only overview customers yet additionally create a sense of connection with the user interface.
Integrating appealing microinteractions can substantially boost use by reducing cognitive tons. When users receive auditory or aesthetic feedback upon executing activities, such as clicking a button or sending a kind, they feel extra positive in their choices. This fosters a smoother navigation experience, eventually raising customer retention.

As site style trends remain to progress, the value of microinteractions can not be overstated. They offer as the subtle yet effective touchpoints that transform regular interactions right into extraordinary experiences, thereby boosting the total effectiveness of modern internet layout.
Lasting Web Layout Practices
Lasting website design practices are becoming increasingly important as the electronic landscape expands and ecological worries increase. Programmers and developers are identifying their responsibility to create websites that not just offer individual requirements but also minimize environmental influence. This strategy incorporates several essential techniques.
First of all, maximizing energy consumption is vital. Websites need to be created to pack promptly and successfully, which minimizes web server energy use and improves customer experience. Methods such as image compression, minimizing HTTP demands, and utilizing modern-day coding techniques contribute dramatically to this goal.
Secondly, selecting green organizing service providers is vital - website design. Numerous holding firms are now powered by eco-friendly energy sources, making it possible for web sites to run in an extra sustainable manner. This selection shows a dedication to decreasing carbon footprints
In addition, adopting a minimal layout can enhance sustainability. Less components on a page bring about much less information transfer, which not just speeds up filling times yet also saves resources.
Lastly, promoting electronic ease of access guarantees that internet sites reach a larger target market without unneeded bloat, lining up individual experience with ecological responsibility. By incorporating these sustainable practices, internet designers can contribute favorably to both user involvement and the planet's health.
Final Thought
In recap, modern website layout trends emphasize the assimilation of minimalist concepts, strong typography, and receptive design to improve individual experience. Involving microinteractions add to unforgettable communications, while sustainable methods promote for eco mindful advancement. Jointly, these aspects not only elevate visual charm but also improve functionality, making sure that internet sites are both aesthetically striking and user-friendly. Embracing these patterns is vital for producing impactful electronic experiences that reverberate with customers in a significantly competitive on the internet landscape.
In the ever-evolving electronic landscape, modern-day web site layout fads play a crucial function in forming individual experience and involvement. i loved this By prioritizing quality, minimalist layout boosts individual experience, allowing visitors to navigate internet sites effortlessly.
Inevitably, minimalist layout concepts grow a concentrated environment that encourages customers to engage with the material, improving the overall performance of modern website layout.Microinteractions play a critical role in enhancing individual engagement and overall website experience, especially in the context of responsive and mobile-first layout.In recap, contemporary web site layout trends highlight the assimilation of minimalist principles, bold typography, and receptive design to enhance click this site user experience.
Report this page